电话咨询
19922193247
本博客仅供学习使用,请勿用作其他商业用途,如有侵权,请立马告诉本菜鸟,谢谢!
上一篇博客中,本菜鸟推演出了cb参数的具体实现流程和算法,并用Python代码进行了还原,因为2.62这个版本的js是经过混淆了的,所以这其中的工作量还是比较大的,但是作者也是坚持了下来,可以说这一代的某盾所有的参数都已经被本菜鸟拿捏,所以呢就为大家提供一个学习的思路
今天废话有点多了,接下来我们直接开干!
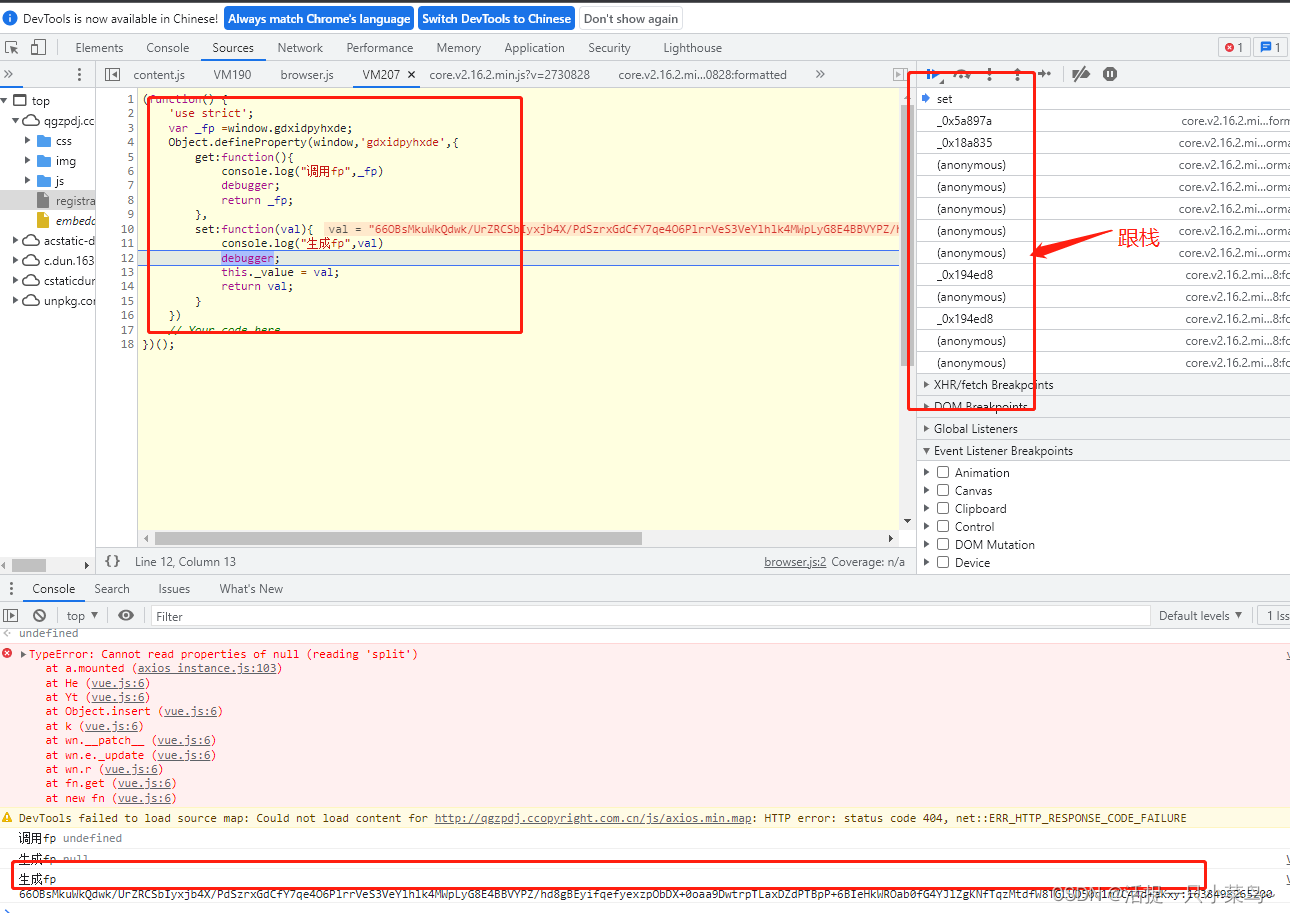
首先,我们搜索fp打上断点:

运行程序,进入第一个断点,发现其中fp中存在值,所以我们继续跟右侧的栈:


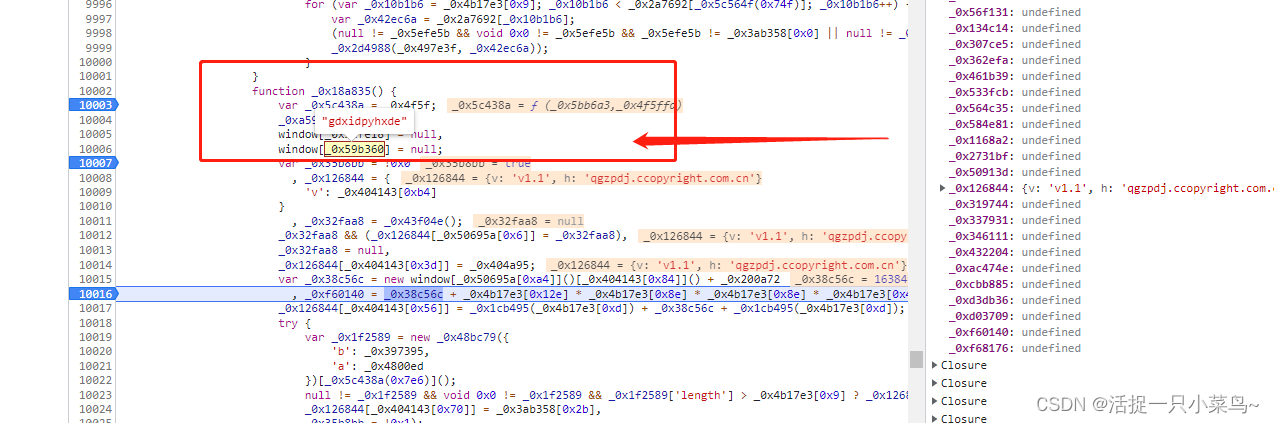
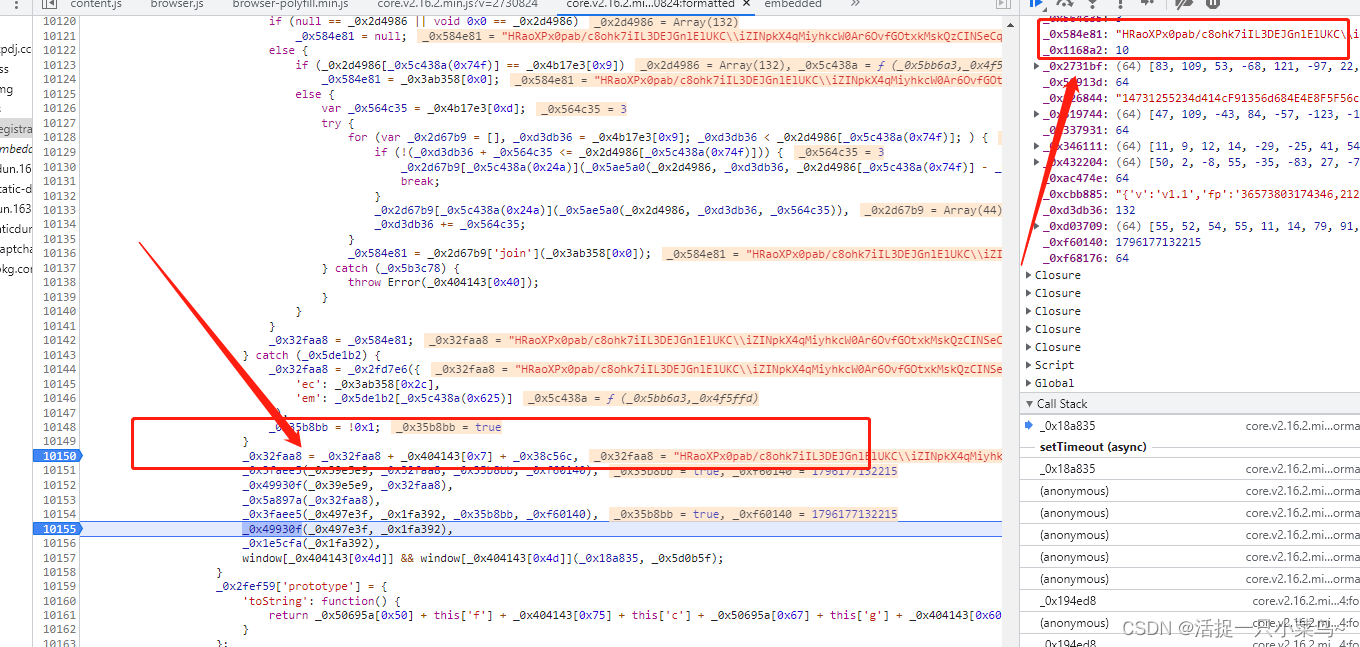
我们逐渐跟到这个函数内部,发现window.gdxidpyhxde是在这个函数内实现的,且和我们fp参数一致,所以我们锁定此函数,此函数返回的_0x32faa8 = _0x32faa8 + _0x404143[0x7] + _0x38c56c就是我们需要的fp参数,如果大家不好跟到这个函数,我为大家提供一个hook的方法:
1.打开浏览器清空网站缓存
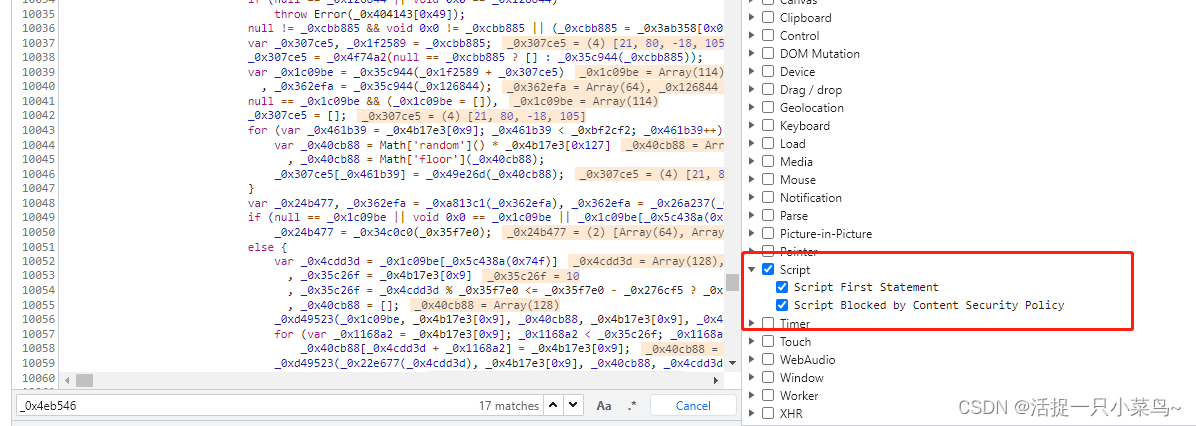
2.打上浏览器事件监听断点

3.点击断点运行
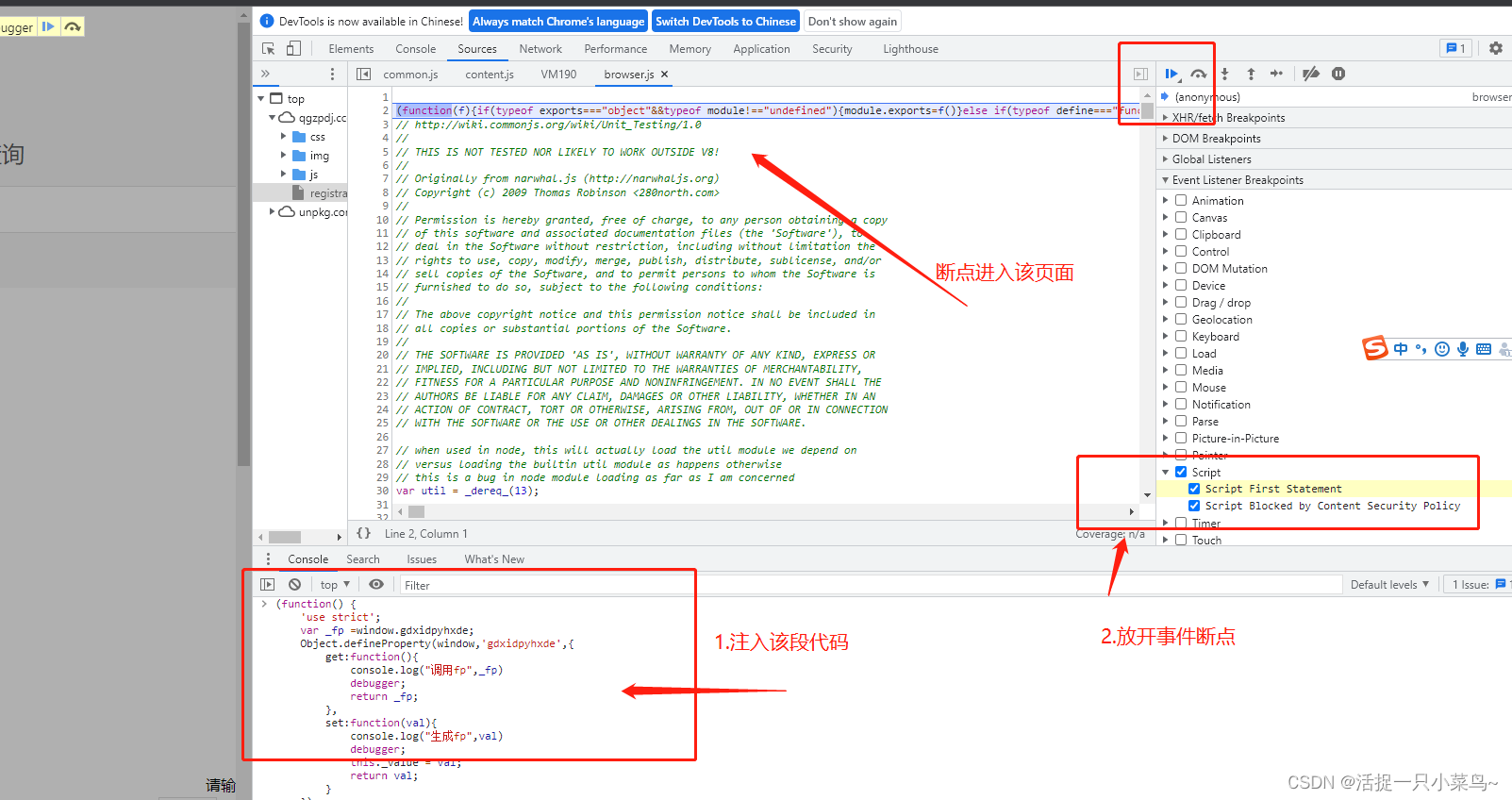
4.当运行至下面这个页面,注入hook代码,注入成功后放开断点(这里也可以直接用油猴插件)

(function() {
'use strict';
var _fp =window.gdxidpyhxde;
Object.defineProperty(window,'gdxidpyhxde',{
get:function(){
console.log("调用fp",_fp)
debugger;
return _fp;
},
set:function(val){
console.log("生成fp",val)
debugger;
this._value = val;
return val;
}
})
// Your code here...
})();
5.运行后程序会直接在生成fp参数时断住,后面就直接跟栈,查看参数

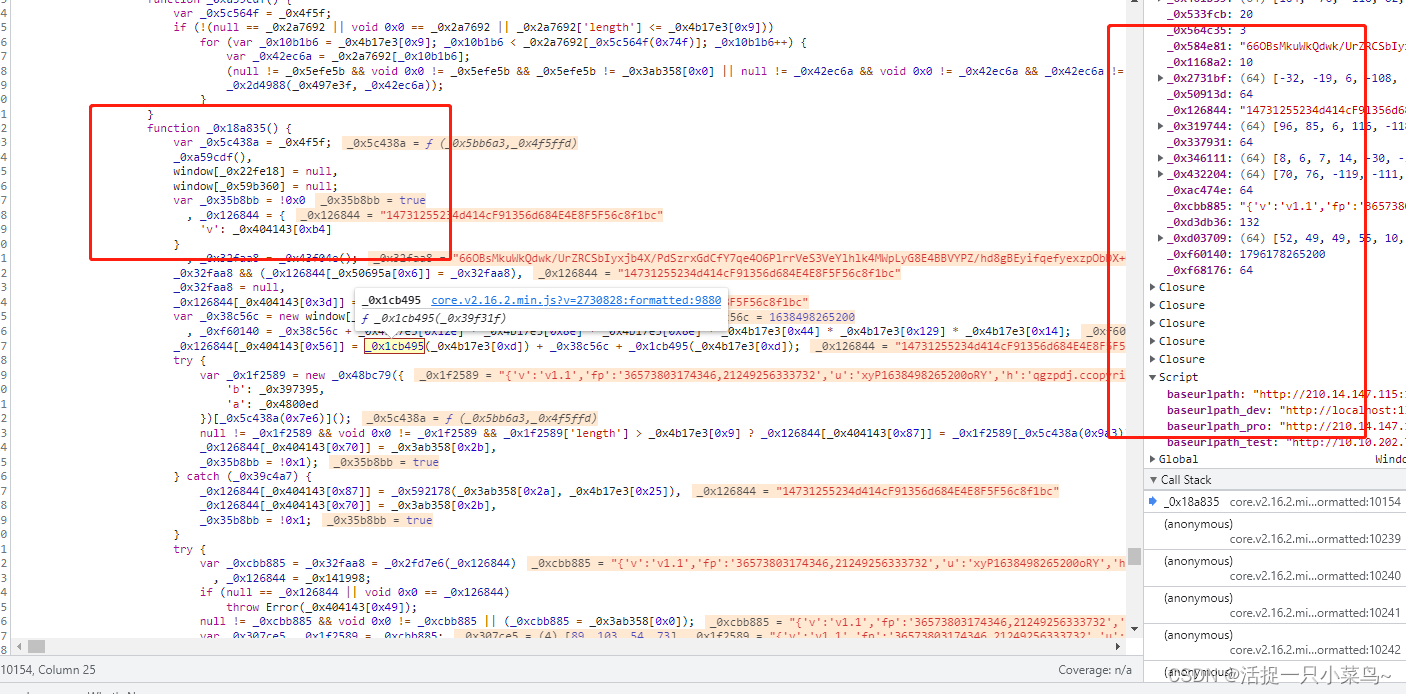
然后就直接跟到函数内部_0x18a835()

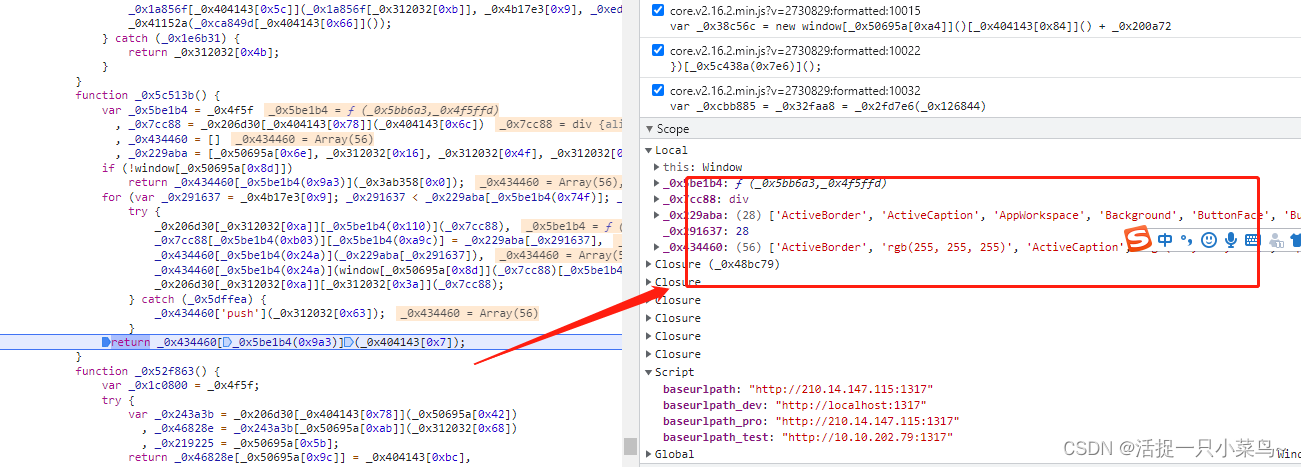
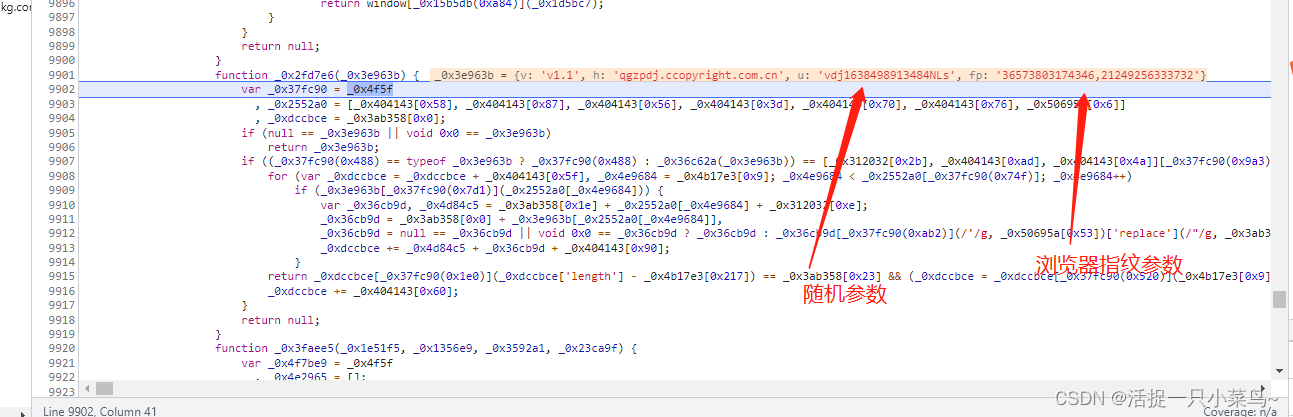
这个函数得到fp的值,所以我们就扣这个函数,但是在扣取的过程中,这段js代码在检测我们的浏览器参数,秉着缺啥补啥的原则,我们要补齐检测的这些属性,这里的知识点覆盖太多,就此略过 ^_^


所以我们在扣js代码的时候要补全这段代码所需的浏览器环境,这里我就不做过多的阐述了,下面看看我的一部分代码


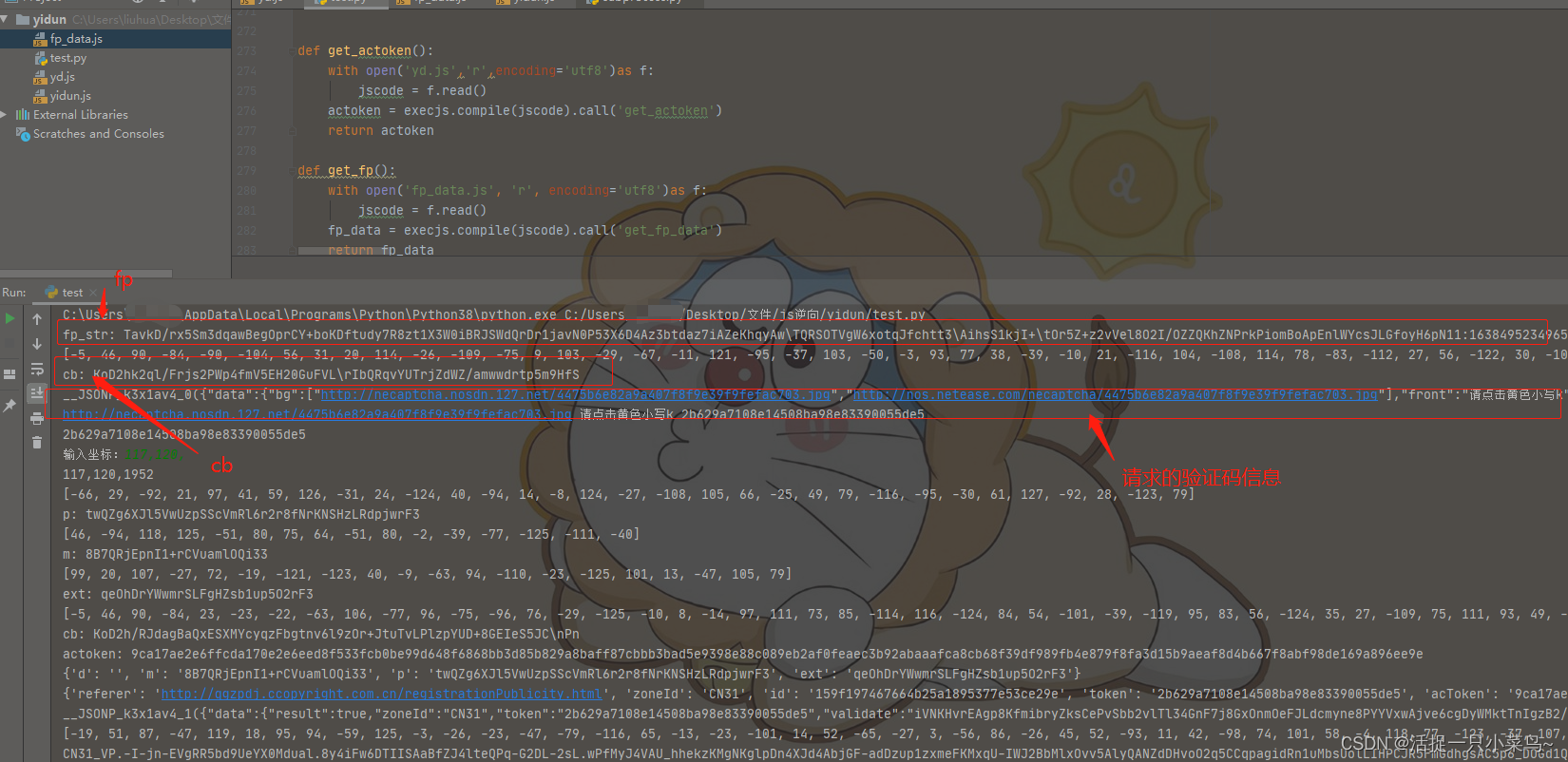
用Python代码测试一下:

这样我们的fp参数就顺利生成成功了!而且加入cb参数后,请求验证码图片,请求成功!
温馨提示:我们将在您提交信息后的30分钟内与您取得联系,请您保持电话通畅,谢谢!